As a merchant, you want to provide your buyers with a smooth shopping experience and feature your brand in the best possible manner. At Glopal, we understand that if our Pop-up redirector and Country selector features are great at generating additional sales and improving discoverability of your international sites, their design may not always meet your expectations as regards to your brand image. Here is how to customize them so that they perfectly fit with your expected shopping experience.
Pop-up redirector design customization
If you decided not to benefit from our Automatic redirection feature, Glopal Pop-up redirector is the alternative to redirect your international buyers visiting your domestic online shop, to the relevant localized version of your site.
You can easily customize its design by following these steps :
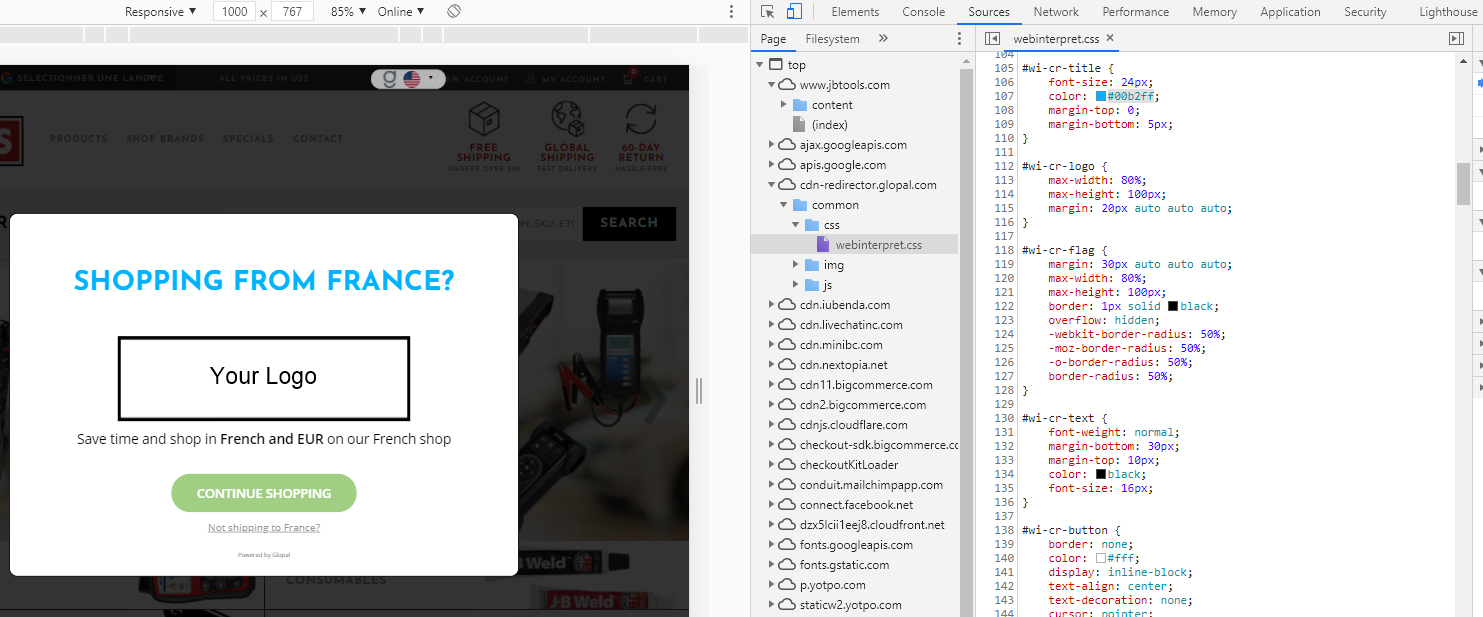
- Use Developer Tools from your Browser to identify Glopal Pop-up redirector markup and existing CSS styles

- Modify styles to match desired look
- Integrate modified styles into your site stylesheet
If you are not a developer, note that link to your site stylesheet can be located in the source code, by looking for the <link> tags and elements ending with “.css”
Examples
|
Default Pop-up redirector |
Customized Pop-up redirector |
|
|
|
Default color codes:
Title : #00b2ff
Button : #a0cf84
Country selector design customization
Glopal Country selector enables your international buyers to choose language and currency they shop in and discover all international versions of your site. To know more, you can visit this page dedicated to Country selector features and implementation.
To make this feature more consistent with your brand image and better integrate it into your own shopping experience here are a couple of options :
1- You can define a custom positioning for your Country Selector widget
If none of the 6 proposed positioning for the Country selector widget meets your needs, you can still decide to make a small development to define a custom positioning. Here is how to do it:
- Create a placeholder element and assign ID=glopal_cs_position
- Place this element wherever you want the Country Selector widget to appear on your page
This element may look like this:
<div id="glopal_cs_position"></div>If such an element is added to your code, the country selector widget will be automatically positioned where your placed the element.
Example
2- You can apply your own style to the Country selector Pop-up
- Use Developer tools from your Browser to identify Glopal Country selector Pop-up markup and existing CSS styles
- Modify styles to match desired look
- Integrate modified styles to your site stylesheet
Examples
|
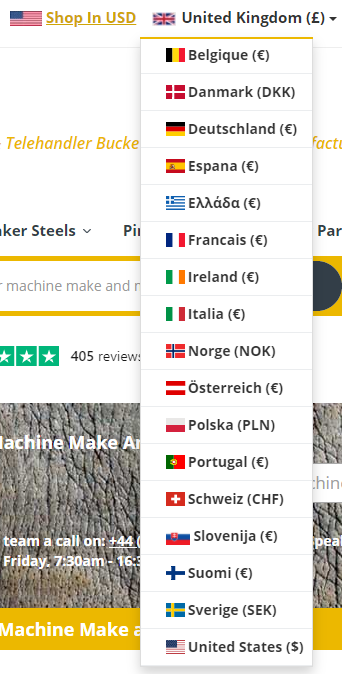
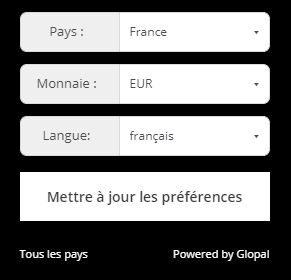
Default Country selector Pop-up |
Customized Country selector Pop-up |
|
|
|
Default color code:
Button : #5b8ddc
3- You can choose to replace the Country Selector widget by integrating links into your domestic online shop
As explained on this page dedicated to Country selector features and implementation, you can choose to do your own integration to best follow your brand guidelines. This requires some development on your end but if you choose this option, we can suggest to:
-
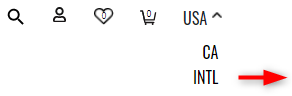
Add links to your international sites into your own navigation menu
Example :

-
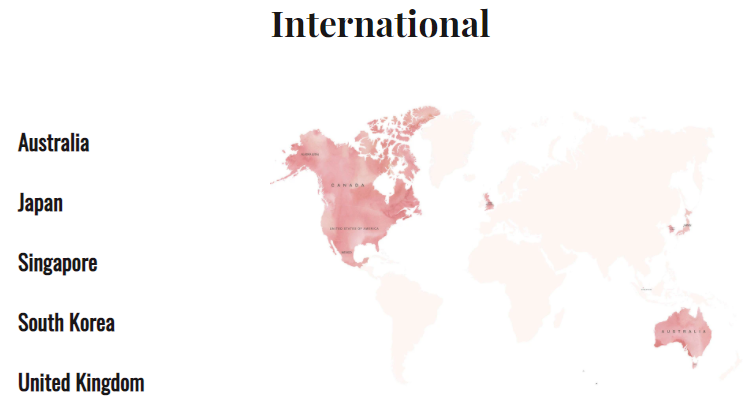
Create your own country selector page and link to it from you navigation menu
Example:








Comments
0 comments
Please sign in to leave a comment.